
Dieses Testbild kennen Sie ja schon aus dem ersten Artikel dieser Reihe. Wenn sich hier zeigt, dass Ihr Browser kein Farbmanagement beherrscht (oder zumindest das Farbmanagement noch nicht aktiviert ist), können Sie sich die weiteren Tests sparen.
Falls Sie einen mobilen Internetzugang (GPRS, UMTS, LTE) benutzen, kann es sein, dass Ihr Provider das Bild zugunsten kürzerer Downloadzeiten nachkomprimiert und das eingebettete Profil entfernt; in diesem Fall funktioniert das Farbmanagement nicht richtig, obwohl Ihr Browser es vielleicht könnte.
Wenn Sie die Tests dieser Seite unter Umgehung Ihres Internetproviders durchführen wollen, sollten Sie die Offline-Version dieser Seite herunterladen. (ZIP-Datei entpacken und auf index.html klicken.) Und keine Sorge: Von den Bildern innerhalb der ZIP-Datei kann Ihr Provider die Profile nicht entfernen.

Das Bild ist in einem absichtlich farbverdrehten sRGB-Farbraum angelegt; erst wenn das eingebettete Profil korrekt ausgewertet wird, ergeben sich wieder die richtigen Farben.
(Tipp: Wenn Sie ein anderes Programm als Ihren Browser damit testen wollen, speichern Sie das Bild einfach ab.)
Solange gar kein Farbmanagement verwendet wird, sieht der Himmel auf dem Bild grünlich aus. Wird Farbmanagement oder ein Pseudo-Farbmanagement angewendet, ist der Himmel bläulich.
Und bitte nicht von der dritten Variante verwirren lassen: Solange Sie das extra-falsche Monitorprofil aus Test 2 installiert haben, kann der Himmel in dem Testbild rosa aussehen.
Bisherige Beobachtungen mit Browsern:
Farbmanagement beherrschen bereits die Mac-Browser Safari und OmniWeb. Mit Firefox (Mac, Windows, Linux), Opera (Mac, Windows), Google Chrome (Mac/Windows), Vivaldi (Windows)
sowie dem "neuen" Microsft Edge (Mac, Windows) geht es ebenfalls.
Internet Explorer ab Version 9 sowie der "alte" Microsoft Edge zeigen das Bild scheinbar korrekt - was sich aber in Test 2 als Trugschluss erweisen wird.
Damit dieser Test funktioniert, muss in Ihrem Betriebssystem ein von sRGB deutlich abweichendes Monitorprofil installiert sein. Um die Sache möglichst eindeutig zu machen, laden Sie sich bitte das extra-falsche Monitorprofil CM-Test_sRGB.icc herunter und installieren es vorübergehend als Standard-Monitorprofil. Nach Änderung des Monitorprofils müssen Sie alle Browserfenster schließen und den Browser neu starten, damit die Änderung wirksam wird. (Dank an mcgruenigen aus dem DSLR-Forum, der dieses Profil erstellt hat.)
Als "Pseudo-Farbmanagement" wird bezeichnet, wenn der Browser zwar die eingebetteten Profile der Bilder auswertet, aber alle in einen Einheits-Farbraum (z. B. sRGB) konvertiert statt in das tatsächliche Monitorprofil. Je weiter der tatsächliche Monitorfarbraum von sRGB abweicht, umso falscher wird die Darstellung; mit echtem Farbmanagement hat das nichts zu tun. Das Fiese an diesem Verfahren ist, dass die gängigen Testbilder (siehe oben) trotzdem das Vorhandensein von Farbmanagement anzeigen.
 Sofern Sie das besagte extra-falsche Monitorprofil installiert und aktiviert haben, müsste das kleine Testbild links jetzt in falschen Farben (rosa Himmel, grünes Auto) erscheinen. Wenn Sie das Bild immer noch in normalen Farben (blauer Himmel, rotes Auto) sehen, obwohl Test 1 positiv war, macht Ihr Browser nur ein Pseudo-Farbmanagement ohne Berücksichtigung des Monitorprofils. Für farbrichtige Bildbeurteilung sind solche Browser nicht geeignet.
Sofern Sie das besagte extra-falsche Monitorprofil installiert und aktiviert haben, müsste das kleine Testbild links jetzt in falschen Farben (rosa Himmel, grünes Auto) erscheinen. Wenn Sie das Bild immer noch in normalen Farben (blauer Himmel, rotes Auto) sehen, obwohl Test 1 positiv war, macht Ihr Browser nur ein Pseudo-Farbmanagement ohne Berücksichtigung des Monitorprofils. Für farbrichtige Bildbeurteilung sind solche Browser nicht geeignet.
Bisherige Beobachtungen mit Browsern:
- Internet Explorer ab Version 9 und Microsoft Edge (alt) zeigen das Bild in normalen Farben, machen also ein irreführendes Pseudo-Farbmanagement.
- Alle anderen Browser, die bei Test 1 positiv reagierten, zeigen das Bild aufgrund des extra-falschen Monitorprofils in falschen Farben und machen somit ein echtes Farbmanagement.
Ihr Kauf bei Amazon über die Angebote oder diesen Link unterstützt die Seite fotovideotec.de.
Es gelten bezüglich des Monitorprofils dieselben Hinweise wie für Test 2.
| mit sRGB-Profil | ohne Profil | Browser-Farben | ||||||||||||||||||
 |
 |
|
Dieser Test zeigt Farb-Vergleichsfelder in drei Spalten zu je 100 Pixel Breite. Die oberste Farbe ist normalerweise rot, dann kommt orange, dann kommt grün, dann gelb usw.
In das JPEG-Bild der linken Spalte wurde ein sRGB-Profil eingebettet, das ein farbmanagementfähiger Browser auf jeden Fall richtig interpretieren muss.
Sobald Sie das extra-falsche Monitorprofil insatalliert haben und diese Seite erneut aufrufen, werden die Farben der ersten Spalte verdreht: Die oberste Farbe wird grün, dann kommt ein helleres Grün, dann blau, dann türkis usw.
Die mittlere Spalte zeigt dasselbe JPEG-Bild ohne Profil.
Wendet Ihr Browser Farbmanagement auch auf unprofilierte Bilder an, indem er deren Farben als sRGB interpretiert, sollte auch die mittlere Spalte oben grün und mit der ersten Spalte identisch sein. Wenn Ihr Browser hingegen die Browserfarben nur im Monitorfarbraum zeigt, werden Sie die mittlere Spalte noch in unkonvertierten Farben sehen, also mit rot beginnend.
Die rechte Spalte zeigt nochmal dieselben Farbwerte, aber nicht als Bilder, sondern direkt im Browser als Tabellenzellen-Hintergrundfarben erzeugt. Diese stehen stellvertretend für alle vom Browser erzeugten Farben.
Wendet Ihr Browser Farbmanagement auch auf die Browserfarben an (indem er diese als sRGB interpretiert), sollte auch die rechte Spalte oben grün und mit der ersten Spalte identisch sein (ganz abgesehen davon, dass dann z. B. der Hintergrund dieser Internetseite türkis aussehen müsste).
Wenn Ihr Browser hingegen die Browserfarben nur im Monitorfarbraum zeigt, werden Sie die rechte Spalte noch in unkonvertierten Farben sehen, also mit rot beginnend; gleichzeitig bleibt der Hintergrund dieser Internetseite dann gelblich.
Die Interpretation aller unprofilierten Farben als sRGB, also dass Sie hier alle drei Spalten identisch mit grün beginnend sehen, ist das Idealverhalten eines farbmanagement-fähigen Browsers. Eventuell werden dann sogar die Menüs und Bedienelemente des Browsers angepasst und haben jetzt teils komische Farben (nur Grautöne bleiben grau).
Falls Sie den Test mit Ihrem normalen Monitorprofil durchführen wollen, findet keine klare Farbverdrehung statt, alle Spalten beginnen immer mit einem roten Feld und die Unterschiede beschränken sich auf die Farbsättigung. Dann müssen Sie die Spalten sehr genau anschauen, ob sich die Farbsättigungen einiger Farben der mittleren und rechten Spalten etwas von der in der ersten Spalte unterscheiden.
Bisherige Beobachtungen mit Browsern:
- OmniWeb (Mac) interpretiert das profilierte Bild korrekt als sRGB, aber gibt das unprofilierte Bild und andere Browser-Farben im Monitorfarbraum wieder.
- Opera (Mac/Windows) interpretiert sowohl das profilierte JPEG als auch das unprofilierte JPEG und die Browser-Farben wie sRGB.
- Firefox in Mode 2 (Mac/Windows) interpretiert das profilierte Bild korrekt als sRGB, aber gibt das unprofilierte Bild und andere Browser-Farben im Monitorfarbraum wieder.
- Firefox in Mode 1 (Mac/Windows) interpretiert sowohl das profilierte JPEG als auch das unprofilierte JPEG und die Browser-Farben wie sRGB.
- Safari (Mac) interpretiert sowohl das profilierte JPEG als auch das unprofilierte JPEG und die Browser-Farben wie sRGB.
- Google Chrome (Mac/Windows) interpretiert sowohl das profilierte JPEG als auch das unprofilierte JPEG und die Browser-Farben wie sRGB.
- Microsoft Edge neu (Mac/Windows) interpretiert sowohl das profilierte JPEG als auch das unprofilierte JPEG und die Browser-Farben wie sRGB.
- Internet Explorer ab Version 9 (Win Vista/7/8) und Microsoft Edge alt (Win 10) zeigen die Farben der drei Spalten gleich; allerdings wird lt. Test 2 gar nicht das Monitorprofil angewendet, sondern die Farben unkonvertiert im Monitorfarbraum gezeigt (Pseudo-Farbmanagement).
Es gelten bezüglich des Monitorprofils dieselben Hinweise wie für Test 2.
| JPEG sRGB-Profil | JPEG ohne Profil | GIF ohne Profil | PNG ohne Profil | PNG sRGB-Profil |
 |
 |
 |
 |
 |
Neben JPEG sind im Webdesign auch die Formate GIF und PNG gebräuchlich. Im Gegensatz zu JPEG und PNG kann man in GIF aber keine Farbprofile einbetten. Daher ist es in dem Fall besonders interessant, ob die Farben als sRGB interpretiert oder im Monitorfarbraum ausgegeben werden.
Die erste und letzte Spalte zeigen die JPEG- und PNG-Version mit eingebettetem sRGB-Profil. Die weiteren Spalten zeigen dieselben Farben in profillosem JPEG, GIF und PNG.
Sind alle fünf Spalten identisch mit grün beginnend (was auch in diesem Test der Idealfall wäre), interpretiert der Browser profilloses JPEG, GIF und PNG genauso korrekt als sRGB wie die profilierten JPEGs und PNGs. Beginnt die zweite, dritte und/oder vierte Spalte noch mit rot, weist das darauf hin, dass profilloses JPEG, GIF und/oder PNG nur im Monitorfarbraum dargestellt werden.
Bisherige Beobachtungen mit Browsern:
- OmniWeb (Mac) zeigt profilloses JPEG und GIF im Monitorfarbraum, aber PNG als sRGB.
- Opera (Mac/Windows) zeigt alle profillosen Formate als sRGB.
- Firefox in Mode 2 (Mac/Windows) zeigt alle profillosen Bilder im Monitorfarbraum.
- Firefox in Mode 1 (Mac/Windows) zeigt alle profillosen Formate als sRGB.
- Google Chrome (Mac/Windows) zeigt alle profillosen Formate als sRGB.
- Microsoft Edge neu (Mac/Windows) zeigt alle profillosen Formate als sRGB.
- Safari (Mac) zeigt alle profillosen Formate als sRGB.
- Internet Explorer ab Version 9 (Win Vista/7/8) und Microsoft Edge
alt zeigen alle Spalten gleich; allerdings wird lt. Test 2 nicht das Monitorprofil angewendet, sondern die Farben unkonvertiert im Monitorfarbraum gezeigt (Pseudo-Farbmanagement).
Falls Sie für die Tests 2 bis 4 das extra-falsche Monitorprofil aktiviert haben, machen Sie dies für diesen Test bitte wieder rückgängig. Für diesen Test verwenden Sie, falls vorhanden, wieder Ihr normales Monitorprofil. Behelfsweise können Sie das sRGB-Profil als näherungsweises Monitorprofil einstellen.
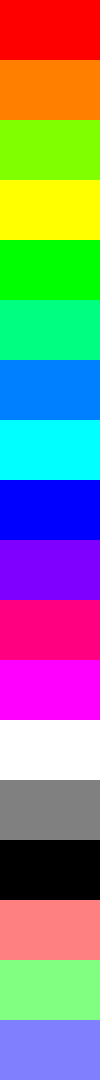
| sRGB | AdobeRGB | WideGamutRGB |
 |
 |
 |
Wenn wir schon Farbmanagement zur Verfügung haben, sollen natürlich alle Farbräume (nicht nur sRGB) korrekt dargestellt werden können. Dies testen wir jetzt.
In der ersten Spalte finden sich wieder die bekannten Farben in sRGB (diesmal nur die 6 vollgesättigten Grundfarben, beginnend mit rot in der obersten Zeile).
Die anderen Spalten enthalten dieselben Farben in AdobeRGB und WideGamutRGB. Diese Varianten sind entstanden, indem das sRGB-Bild der ersten Spalte in die anderen Farbräume konvertiert wurde.
Wenn das Farbmanagement des Browsers mit "relativ farbmetrischer" Konvertierung arbeitet (was für Monitordarstellung Standard ist), müssten alle vier Spalten gleich aussehen. Ist das Farbmanagement nicht in Betrieb oder ist es auf eine andere (z. B. die "perzeptive") Umrechnungsmethode eingestellt, sieht man Unterschiede zwischen den Farben.
Bisherige Beobachtungen mit Browsern:
- Alle wirklich farbmanagement-fähigen Browser (siehe Test 2) geben profilierte Bilder in AdobeRGB und WideGamutRGB korrekt wieder.
- Internet Explorer ab Version 9 (Win Vista/7/8) und Microsoft Edge
alt (Win 10) zeigen die Farben der drei Spalten zwar ebenfalls gleich (bis auf eine umrechnungsbedingte Abweichung im blauen Feld) - aber nur, weil AdobeRGB und WideGamutRGB intern nach sRGB konvertiert werden (Pseudo-Farbmanagement).
Da sich dieser Test speziell auf Ihren eigenen Monitor bezieht, ist er nur sinnvoll durchführbar, wenn Sie ein exaktes Monitorprofil installiert haben (also eines, das im Rahmen der Kalibrierung/Profilierung an Ihrem eigenen Monitor erstellt wurde) und Ihr Browser laut Test 2 echtes Farbmanagement beherrscht. Genauere Hinweise zur Durchführung einer Monitorkalibrierung finden Sie hier.
| sRGB | AdobeRGB | WideGamutRGB |
 |
 |
 |
Dieser Vergleich ist auf den ersten Blick ähnlich wie der aus Test 5, jedoch mit einem großen Unterschied: Diesmal sind die Farben nicht auf sRGB-Farben beschränkt, sondern es zeigt jede Spalte die maximalen Farbsättigungswerte, die der jeweilige Farbraum darstellen kann.
Ob Sie hier Unterschiede sehen, hängt vom Farbraum Ihres Monitors ab. Auf einem Monitor, dessen Farbraum in keiner Farbe weiter als sRGB reicht, sehen Sie hier lauter identische Farben. Wenn Ihr Monitor etwas größer als sRGB ist, sehen Sie zumindest einen Unterschied zwischen sRGB und AdobeRGB.
Um auch irgendwo einen Unterschied zwischen AdobeRGB und WideGamutRGB zu sehen, muss Ihr Monitor einen Farbraum haben, der in mindestens einer Farbe über AdobeRGB hinausgeht.
Ausnahme:
Das Pseudo-Farbmanagement von Internet Explorer ab Version 9 und Microsoft Edge zeigt immer alle Farben (bis auf eine umrechnungsbedingte Abweichung im blauen Feld) gleich an, weil das Monitorprofil gar nicht erst berücksichtigt wird. Dies sagt also nichts über Ihren eigenen Monitor aus.
Mit Safari (Mac), Google Chrome (Mac/Windows), Opera (Mac/Windows),
Microsoft Edge "neu" (Mac/Windows) und Firefox in Mode 1 (Mac/Windows) funktioniert das Farbmanagement in vollem Umfang - zumindest auf dem Hauptmonitor. Leider muss in Firefox zur Aktivierung von Mode 1 zuerst eine spezielle Einstellung vorgenommen werden (siehe Fußnoten zur Tabelle hier); bei den anderen genannten Browsern funktioniert es von vornherein
OmniWeb (Mac) zeigt unprofilierte Elemente nur im Monitorfarbraum.
Internet Explorer ab Version 9 und Microsoft Edge "alt" betreiben nur ein ebenso nutzloses wie irreführendes Pseudo-Farbmanagement: Andere Farbräume werden intern nach sRGB konvertiert und das Monitorprofil bleibt unberücksichtigt.
Wenn Sie weitere Browser, die hier noch nicht erwähnt sind, erfolgreich auf Farbmanagement getestet haben, schreiben Sie mir bitte. (Das gilt auch für Versionen der genannten Browser auf anderen Betriebssystemen.) Ich nehme die Informationen dann mit in diese Seite auf:
![]()
Es geht hier nur darum, in welchem Umfang das Farbmanagement schon funktioniert. Browser, die noch gar kein Farbmanagement können, werde ich hier nicht eigens auflisten.
Es gelten bezüglich des Monitorprofils dieselben Hinweise wie für Test 6.
Die Tests 5 und 6 zeigen nur glatte Farbfelder, an deren Übergängen man Farbunterschiede schnell erkennt. Jetzt kommen zum Abschluss noch ein paar echte Bilder in unterschiedlichen Farbräumen mit/ohne Profil. Es geht vornehmlich darum, wie stark sich die Wiedergabe von Bildern verändert, wenn sie falsch interpretiert werden. Hier können Sie an praktischen Beispielen ausprobieren, was oben nur theoretisch getestet wurde.
Um den direkten Vergleich zu ermöglichen, habe ich die Bilder so angelegt, dass sie "umschaltbar" sind. Klicken Sie auf die Bezeichnungen links neben jedem Bild und schalten Sie damit beliebig zwischen den Versionen hin und her. Zwischen manchen Versionen werden Sie Unterschiede sehen, zwischen anderen nicht.
Etwa zwischen der sRGB-Version mit und ohne Profil gibt es keinen Unterschied, wenn Ihr Browser profillose Bilder als sRGB interpretiert. Tut er dies nicht, könnte ein kleiner Unterschied sichtbar werden.
Wenn Sie ein AdobeRGB-Bild mit und ohne Profil betrachten, werden Sie auf den allermeisten Monitoren Unterschiede sehen. Das gilt auch für die anderen großen Farbräume.
Ob Sie zwischen den korrekt profilierten Bildern verschiedener Farbräume noch Unterschiede sehen, hängt von zwei Faktoren ab: der Größe Ihres Monitorfarbraums und dem motivabhängigen Vorhandensein von stark gesättigten Farben. Enthält das Motiv keine (oder zu wenige) stark gesättigte Farben, die den kleineren Farbraum übersteigen, gibt es einfach keinen farblichen Unterschied. Ist Ihr Monitorfarbraum nicht groß genug, können Sie die Unterschiede rein technisch nicht sehen - selbst wenn in der Bilddatei welche vorhanden sind.
Autor: Andreas Beitinger
Letzte Änderung: Juli 2020
IMPRESSUM
DATENSCHUTZERKLÄRUNG